Take a look at the projects I've been working on!
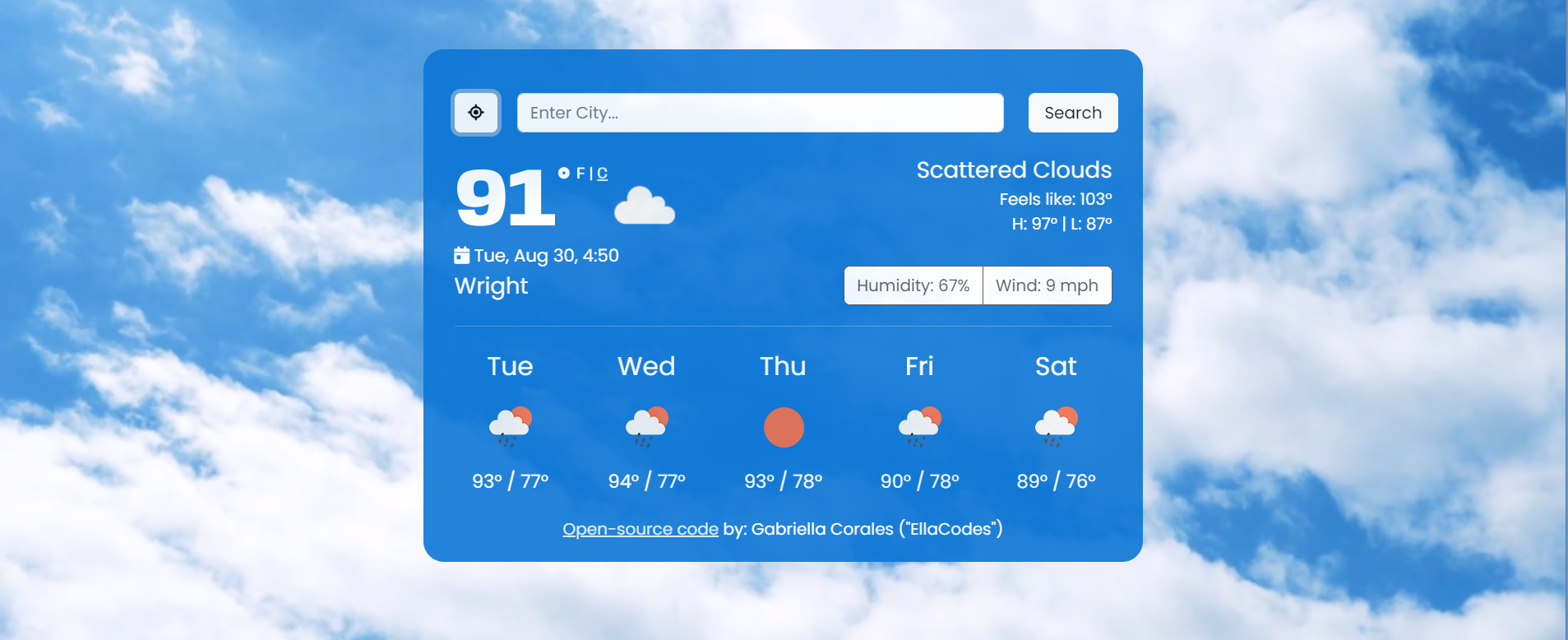
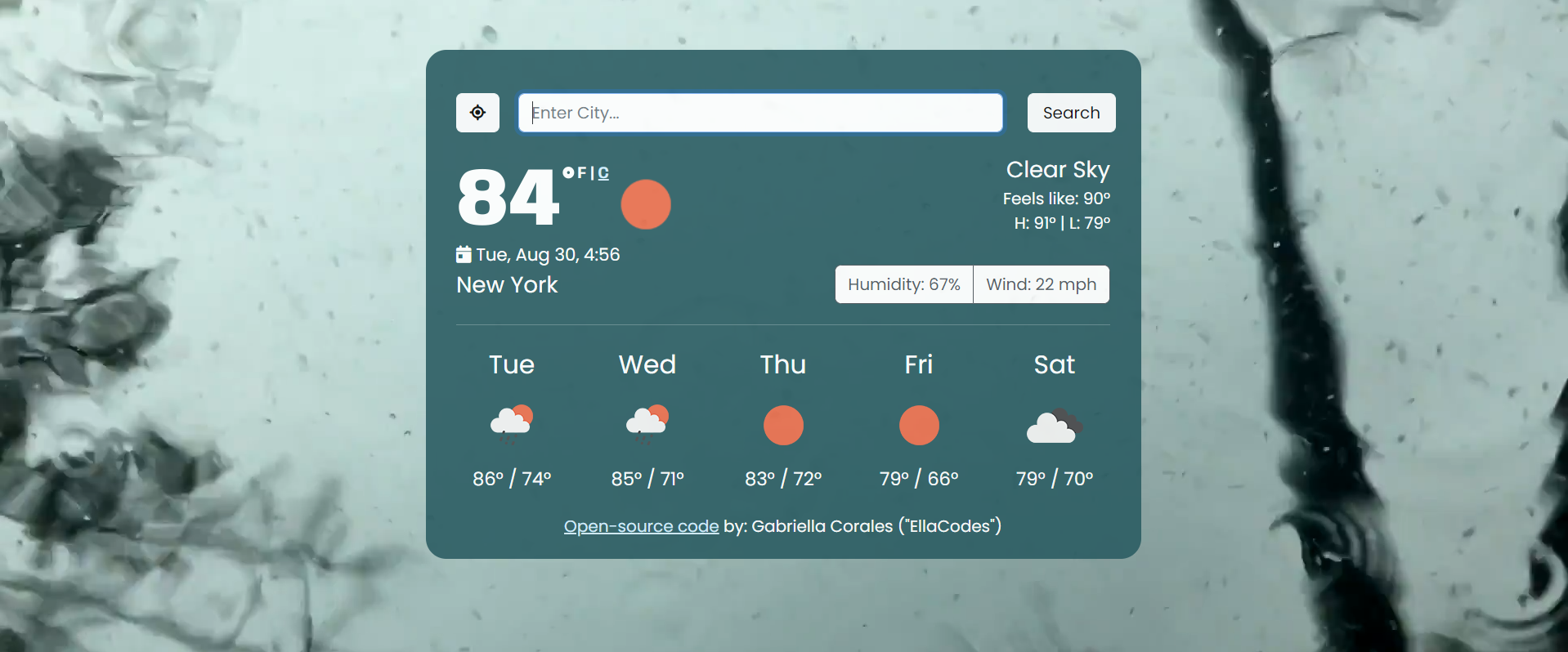
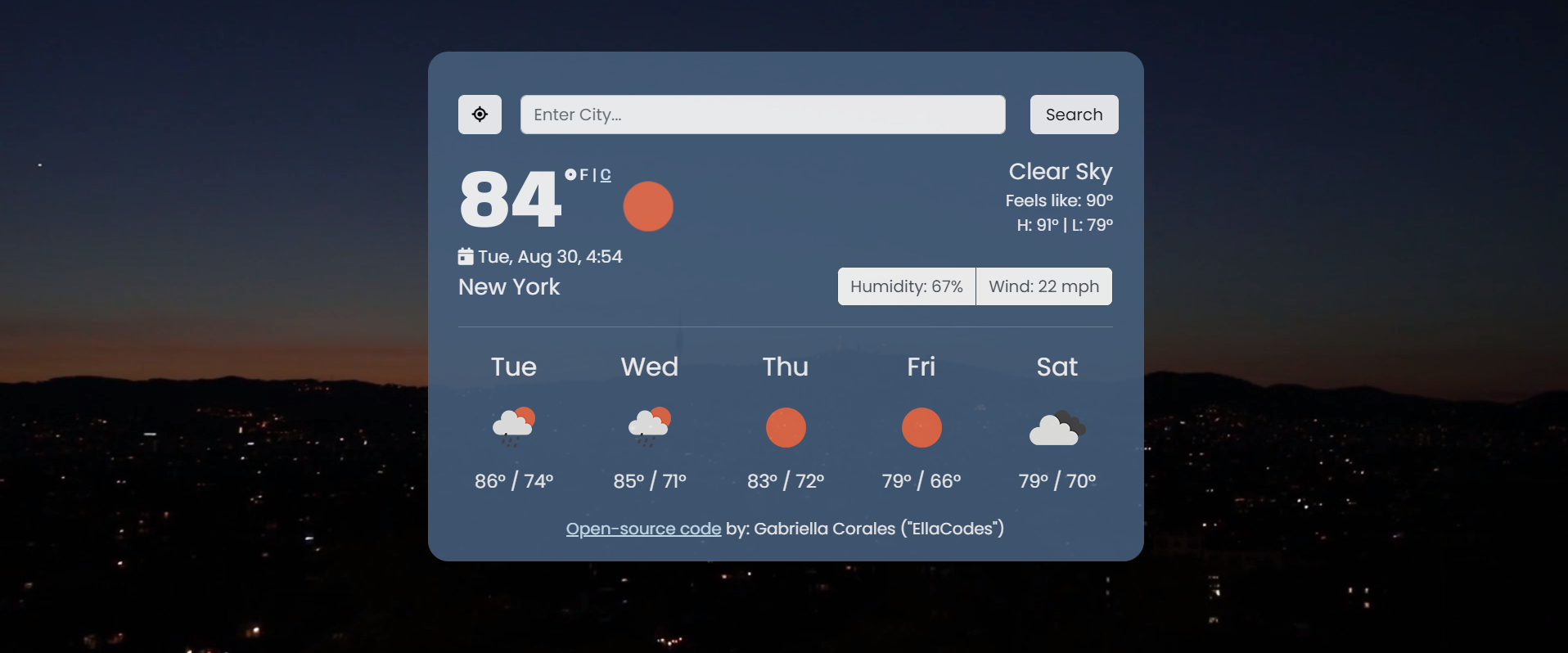
React Weather App
Rebuilt with React, HTML, and CSS. A responsive, weather app that
displays global weather data for over 200,000 cities around the
world. Features current weather data, a 7-day forecast, hourly
forecast (up to 4 hours), temperatures in Celsius and Fahrenheit,
and 6 different backgrounds and color palettes that change based on
the weather: sunny, cloudy, rainy, foggy, snowing, etc. Inspired by
the iPhone Weather widget. Utilized API Integration, the Axios
library, and Bootstrap.
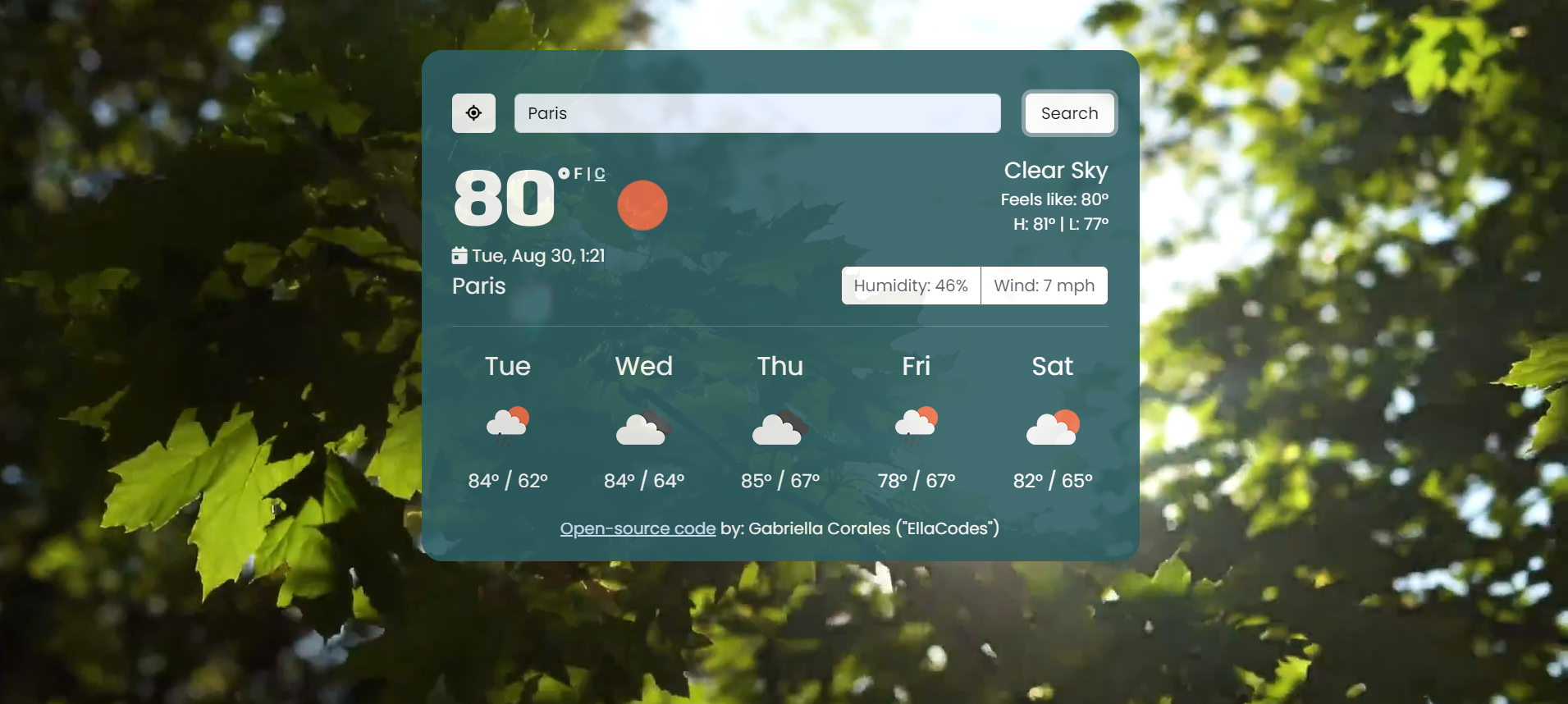
*Original Weather App
built with vanilla JavaScript, HTML, and CSS. Original project also
features a current location button using native browser Geolocation
API.

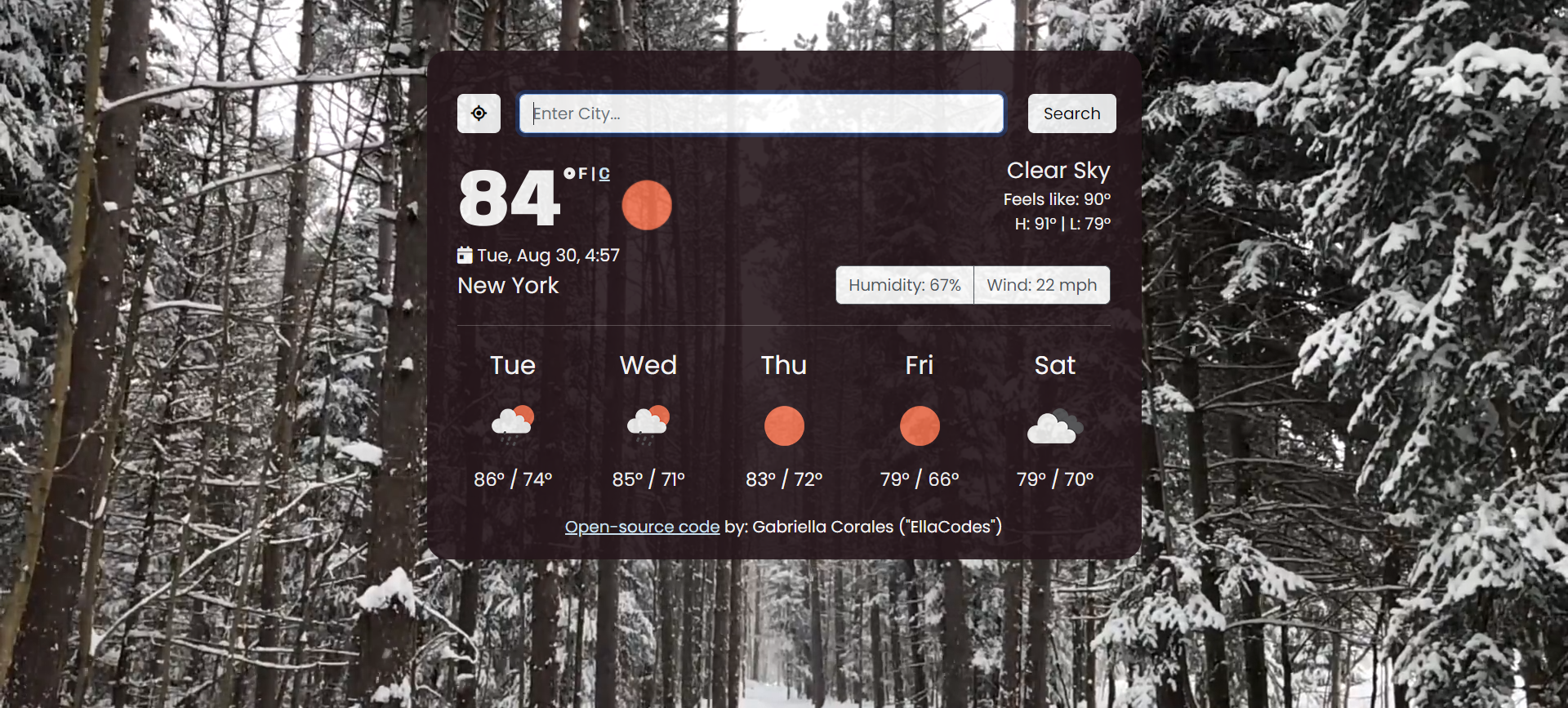
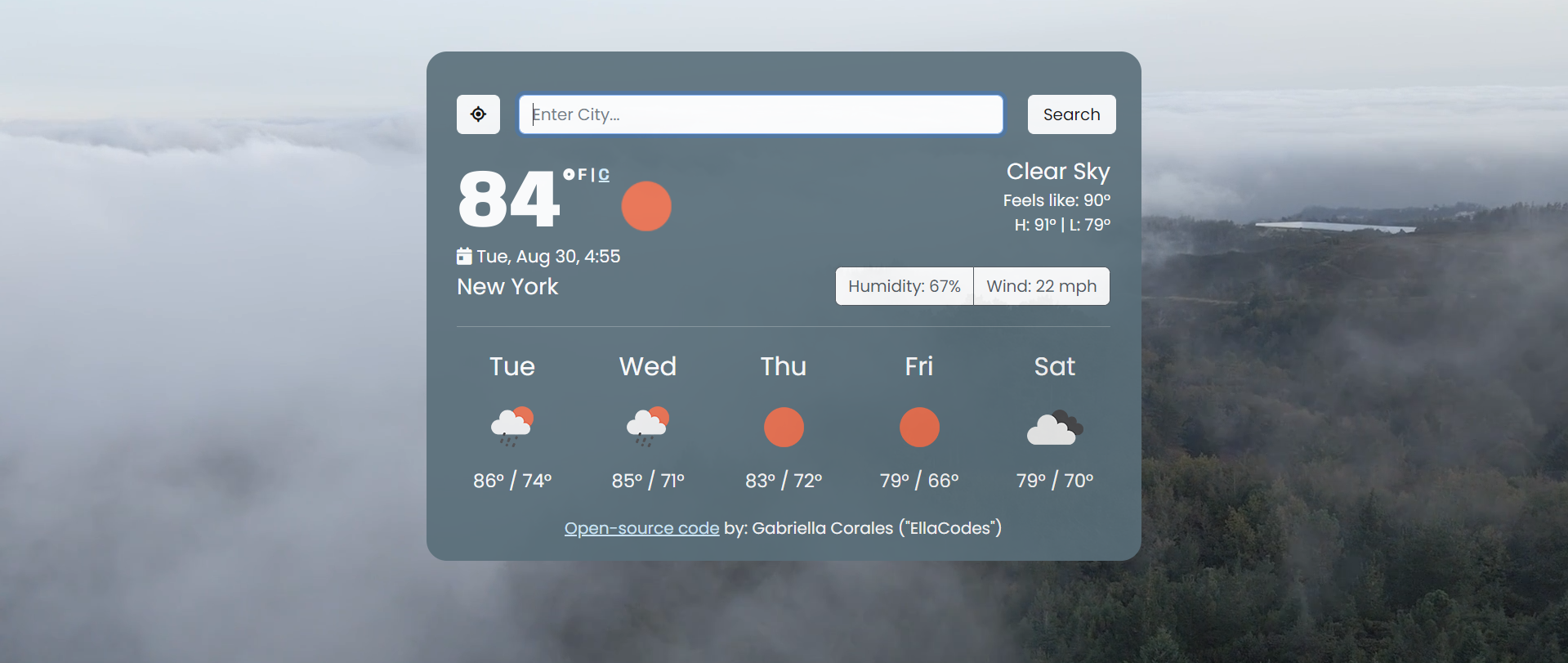
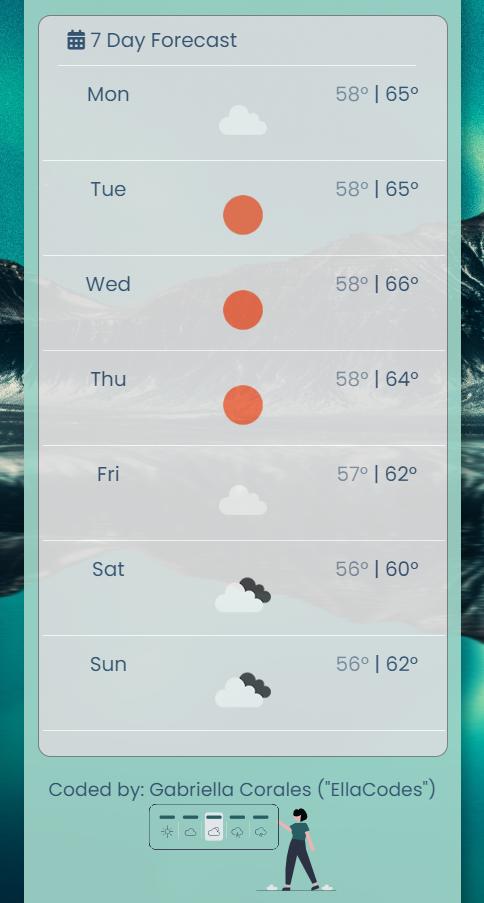
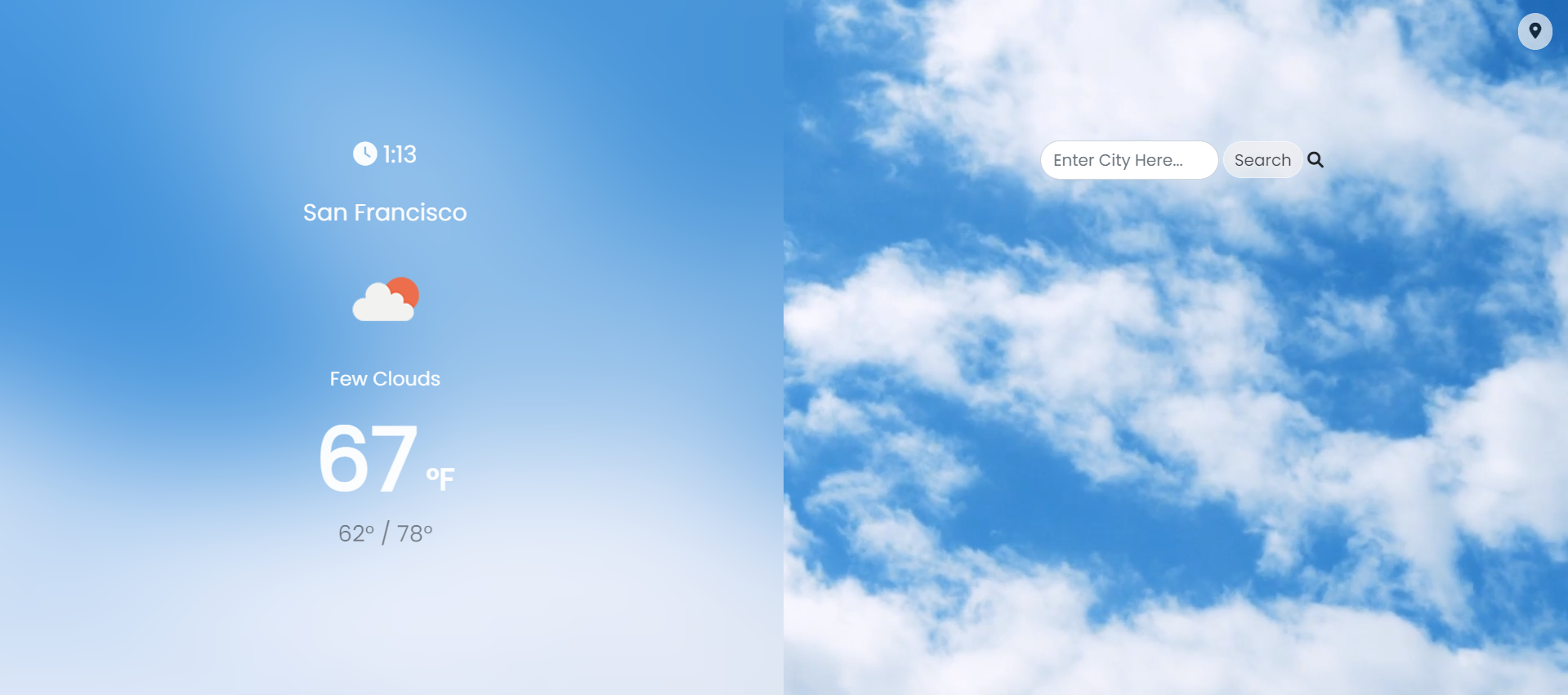
Minimalist Designed Weather App
For those looking for a more sleek and simplified look, this project features a minimalist design. Built with HTML, CSS, and JavaScript. Uses Geolocation and Weather APIs. Includes current temperature and a background that changes based on the weather. (Note: I can build more than weather apps but chose to build this project for additional practice and to showcase a different design.)

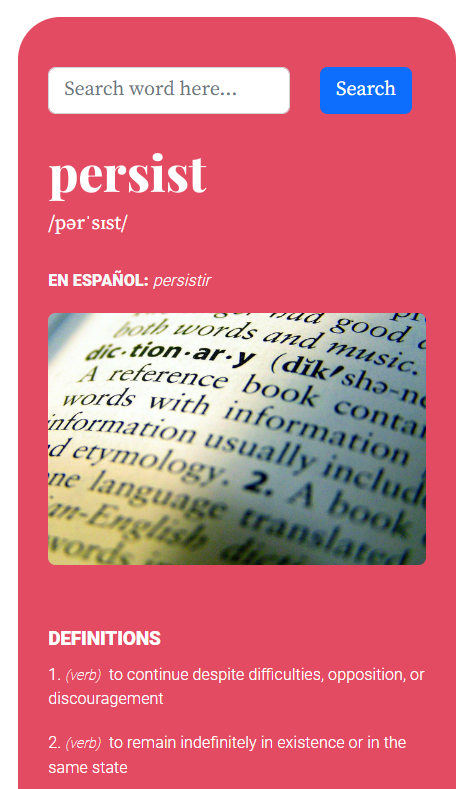
Student-Friendly Dictionary App
Built with React, HTML, and CSS. A functional, student-friendly dictionary app with access to more than 150,000 words, developed with secondary students, developing readers, and English Language Learners in mind. Features student-friendly definitions for over 150,000 words including 2 or more synonyms, 2 or more antonyms, supporting images to support student understanding, example sentences with the word used in context, Spanish translation for English Language Learners, and an audio pronunciation (forthcoming). Integrates 3 different APIs including the Merriam Webster Intermediate Dictionary API for Grades 6-8 to render definitions that are accessible and understandable for secondary students.

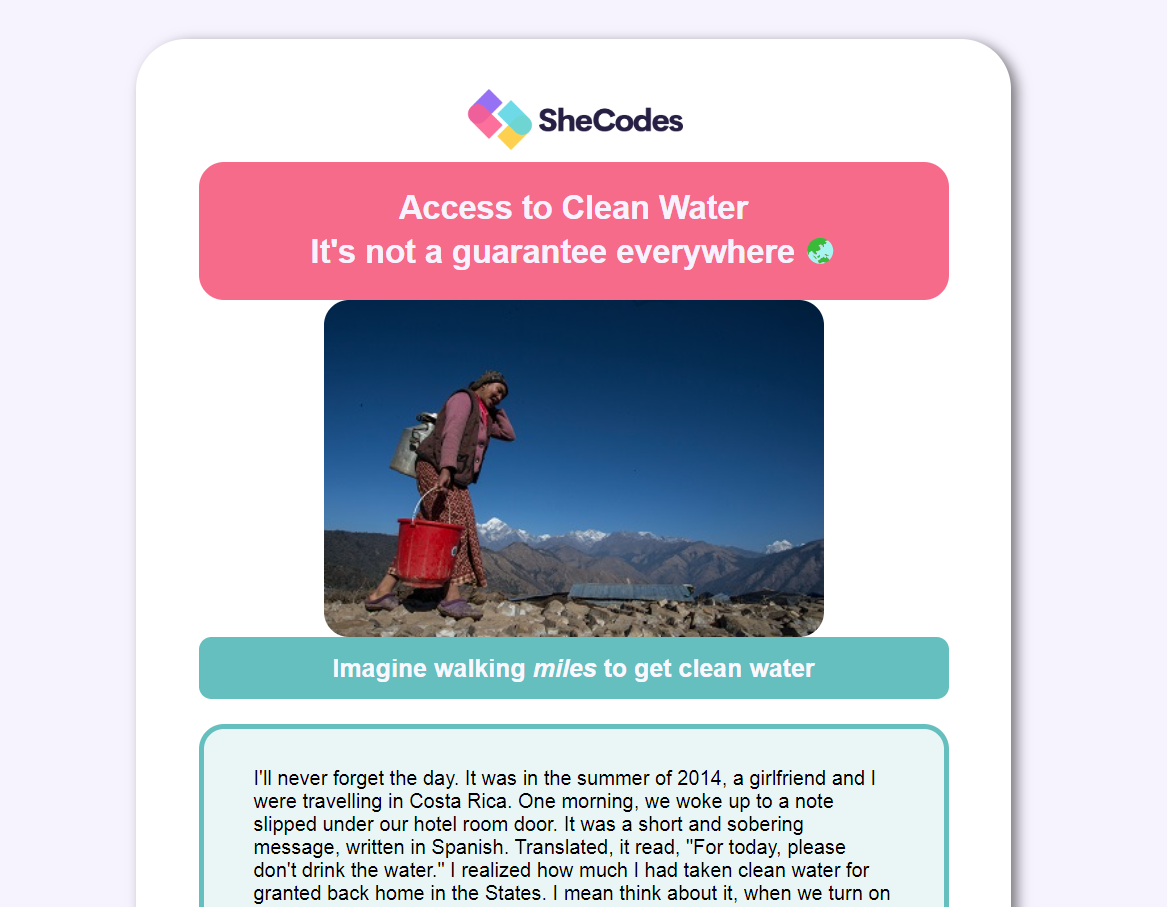
Access to Clean Water Project
Built with passion, just 3 weeks after learning how to code. This was my first coding project, built with HTML and CSS, included here to show you where my coding skills started.

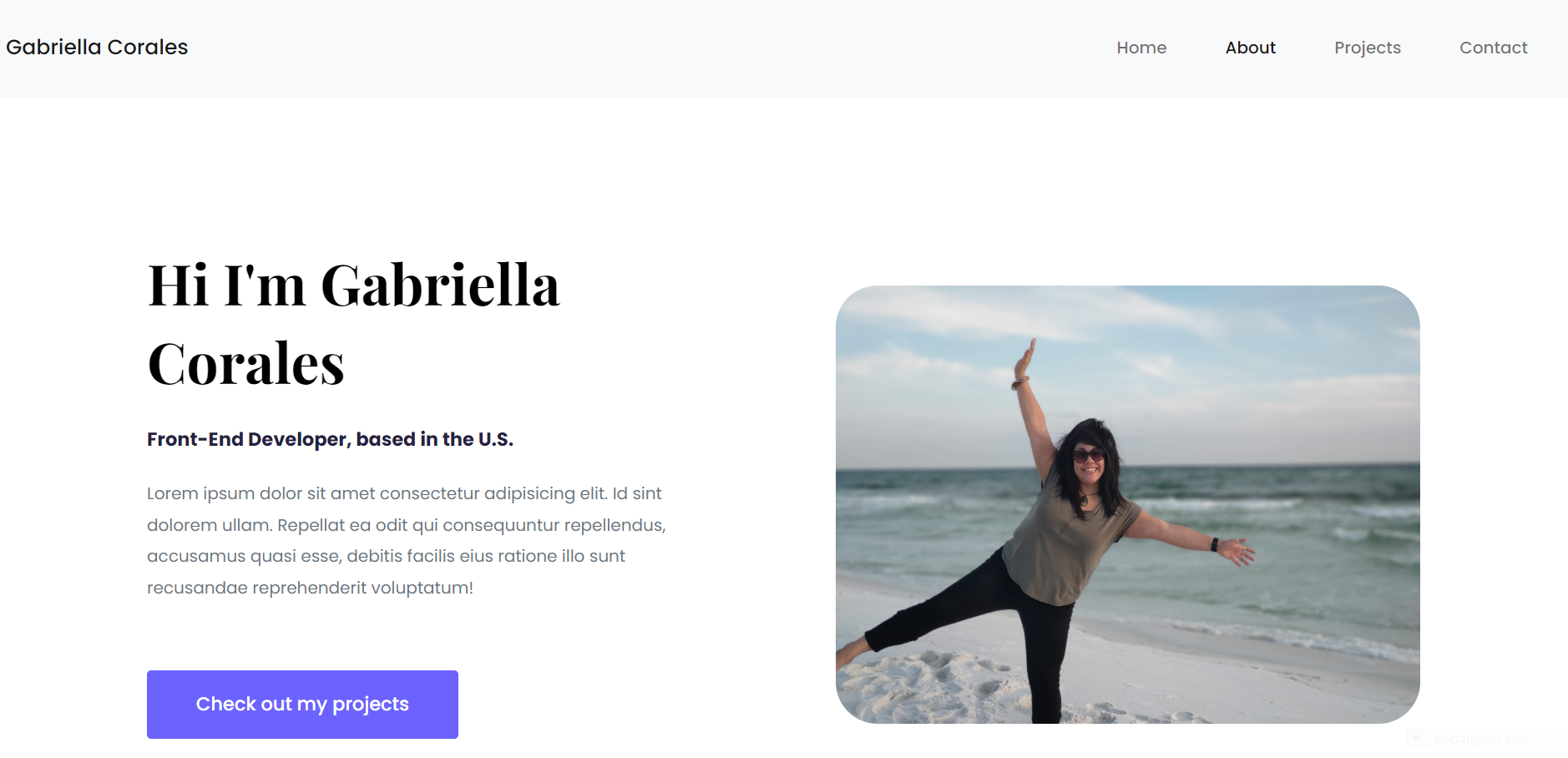
Responsive Portfolio
Built with HTML, CSS, and Bootstrap. This website can be viewed on any device, including mobile phones.
iPhone-Inspired Weather App
Designed to showcase my ability to replicate a design in a "pixel perfect" way. This app design was modelled after the iPhone Weather App (background excluded). Built with HTML, CSS, JavaScript, and a Weather API. Features an hourly forecast.